So, you probably heard recently that Google was going to be changing their search results, and if your site wasn’t ‘mobile friendly’ no-one would ever see your site again! A few of our clients contacted us, concerned that their sites would be affected by ‘mobilegeddon’ as it has come to be known. So now, nearly two months later, and after all the hyperbole and misinformation has been cleared away, what has been the fallout of these new changes?
Mobilegeddon
Google’s plan was simple – as always, they aim to make searching the web more effective and convenient. Google regularly rolls out new tweaks to their search algorithms, and when something major comes up usually signals their intent to the development community, because being transparent is in everyone’s best interests. So in late February, Google announced plans to change how they indexed mobile-friendly sites. What they actually announced is pretty simple – but by the time traditional media hit upon the story, there were so many misconceptions woven in that it’s no wonder people were worried! What Google did can be summed up very simply:
When searching Google on a mobile device, mobile-friendly pages will be ranked higher than equivalent non-mobile-friendly ones.
The ‘on a mobile device’ part was critically left out of a lot of reports on the subject, leaving people thinking that all searches would be affected and that it would cost them thousands of dollars in compliance, just to maintain their hard-won search ranking!
On the face of it, it’s a very logical step. If you’re on a mobile device, you want to be able to easily find and use the information you’re looking for. Mobile device screens are smaller, and with fewer options for navigation. If you’ve ever been browsing and stumbled across a website that is laid out larger and more simply than when you look at it on a computer, you’ve used a mobile-friendly website.
What is a mobile-friendly website?
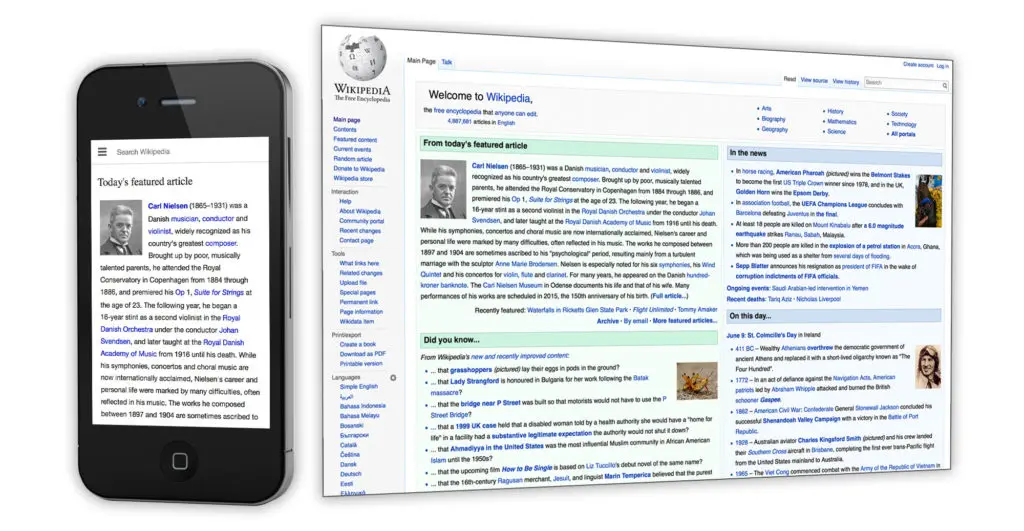
Also known as responsive design, a mobile-friendly website automatically detects when you’re using a mobile device and reconfigures your page, text and menus to suit that format. Compare the two versions of Wikipedia’s home page below to see how the page looks on different devices.
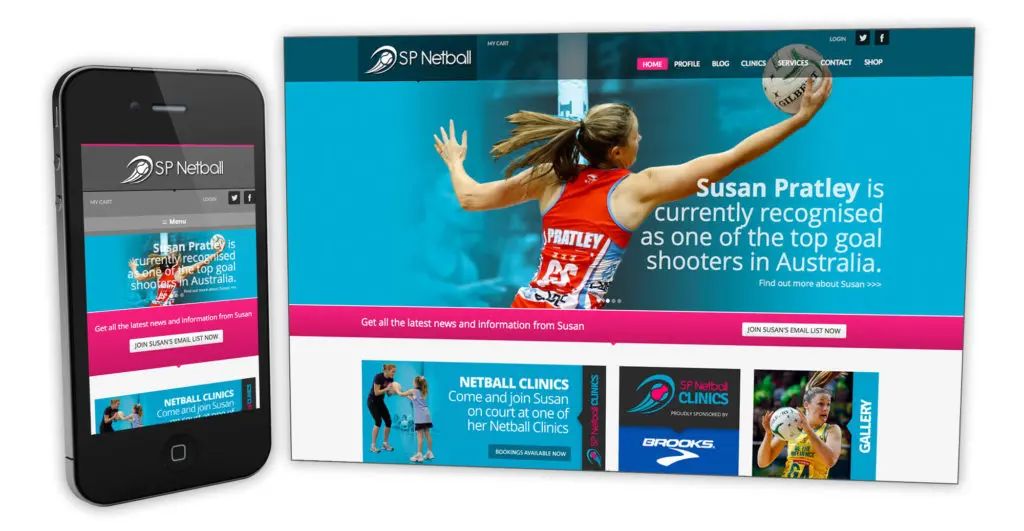
APM provides its clients with responsive sites so their information can be easily accessed no matter what device the user is viewing it on. You can see an example of below:
Of course, a poorly-designed mobile site can leave people frustrated, and in that case it’s worse than useless! We aim to structure the information so that it stays relevant and gives a painless user experience.
What was the result?
It’s been nearly two months since the update began to roll out across Google’s servers, and the impact is just starting to be felt. And while it’s early days, it seems that there has been a boost in the appropriate rankings for mobile-friendly websites, the impact on non-mobile friendly sites was more marked, with more dropping in rank than gaining rank. However, it is worth noting that at the same time, Google rolled out a Quality Update – a periodic refining of its algorithms that makes searches more effective, so it’s difficult to say yet just how much the update will affect your site.
So, what does that mean for me?
Overall, if your site is not mobile-friendly, it’s worth considering an update so that you won’t get left behind – more and more users are using mobile devices as their sole method of interacting with the internet, and because many users will judge your business by their experience of your website, you don’t want to drive them away with a poor impression!
APM is more than happy to look at your site and discuss options, just contact us and we will work with you to give your site what it needs to be findable and useable for the people you need to see it!
References
- T Makino, C Jung, and D Phan, Finding more mobile-friendly search results, Google Webmaster Central.
- Schwartz, Google’s Mobile Friendly Algorithm A Week Later: Was It Really Mobilegeddon? Search Engine Island.
- Jayson DeMers, 5 Lessons We Learned From ‘Mobilegeddon’, Forbes